How do I create a user interface?
User interfaces are created using the page() function available from Lua scripts. This function takes a parameter that is a Lua table containing the interface definition (referred to as a window) and an optional boolean value that specifies if the window is to be previewed or run (more on that later).
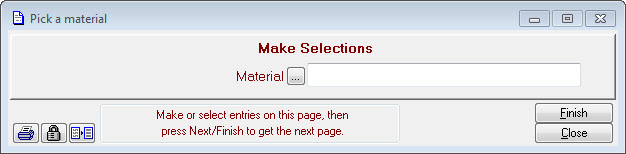
Here is a very simple window definition that just asks the user to pick a material:
--make a selection
materialPrompt={text='Material',value=m.Material()}
m.page{title='Pick a material',name='Make Selections',prompts={materialPrompt}}
m.message('You selected '..materialPrompt.value)
And this is what the window this creates will look like:

Executing the m.page() function draws the window and waits for a user response. When the user presses the Finish button, the m.page() function returns to your script and, in this example, materialPrompt.value will contain whatever material the user selected from your catalogue.
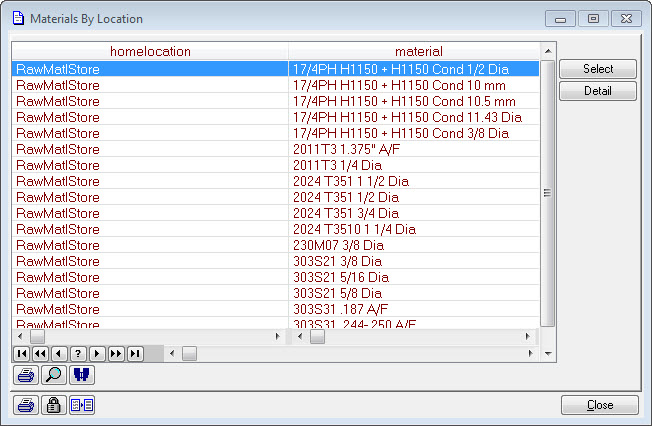
Here’s a more interesting example that partly mimics the built-in materials selector:
--browse a list
mch=m.file(m.mch);m.open(mch)
mch.Archived=false
m.page{title='Materials By Location',
name='',
nohints=true,noback=true,nonext=true,
prompts={
{file=mch,
vsize=18,
list={
{data='homelocation',width=32,},
{data='material',width=32,},
},
keys={
{key=m.mchArchivedHomeLocationMaterialStepKey,
fixed=m.mchArchived,},
},
buttons={
{type=m.drPage_Button,
text='Select',
callback=function() return m.drWizardNext end,},
{type=m.drPage_Button,
text='Detail',
callback=function() m.edit(m.material(mch.RecNo)) end,},
},
},
},
}
m.message('You selected '..m.material(mch.RecNo))
m.close(mch)
This is what the above definition will look like (using sample data):

All the usual Match-IT widgets operate as normal in GUILE constructed windows. The above examples are in the configs\page_eg.lua file.
